import"SVGGradientElement.idl";
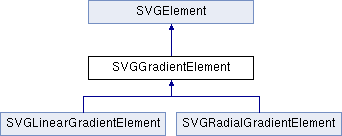
Inheritance diagram for SVGGradientElement:

Public Attributes | |
| const unsigned short | SVG_SPREADMETHOD_UNKNOWN = 0 |
| const unsigned short | SVG_SPREADMETHOD_PAD = 1 |
| const unsigned short | SVG_SPREADMETHOD_REFLECT = 2 |
| const unsigned short | SVG_SPREADMETHOD_REPEAT = 3 |
| readonly attribute SVGAnimatedEnumeration | gradientUnits |
| readonly attribute SVGAnimatedTransformList | gradientTransform |
| readonly attribute SVGAnimatedEnumeration | spreadMethod |
 Public Attributes inherited from SVGElement Public Attributes inherited from SVGElement | |
| readonly attribute SVGSVGElement | ownerSVGElement |
| readonly attribute SVGElement | viewportElement |
| attribute DOMString | xmllang |
| attribute DOMString | xmlspace |
| readonly attribute SVGAnimatedString | className |
| readonly attribute CSSStyleDeclaration | style |
| attribute long | tabIndex |
| readonly attribute DOMStringMap | dataset |
Additional Inherited Members | |
 Public Member Functions inherited from SVGElement Public Member Functions inherited from SVGElement | |
| DeprecatedCSSOMValue | getPresentationAttribute (optional DOMString name="undefined") |
| void | focus () |
| void | blur () |
Member Data Documentation
◆ gradientTransform
| readonly attribute SVGAnimatedTransformList SVGGradientElement::gradientTransform |
◆ gradientUnits
| readonly attribute SVGAnimatedEnumeration SVGGradientElement::gradientUnits |
◆ spreadMethod
| readonly attribute SVGAnimatedEnumeration SVGGradientElement::spreadMethod |
◆ SVG_SPREADMETHOD_PAD
| const unsigned short SVGGradientElement::SVG_SPREADMETHOD_PAD = 1 |
◆ SVG_SPREADMETHOD_REFLECT
| const unsigned short SVGGradientElement::SVG_SPREADMETHOD_REFLECT = 2 |
◆ SVG_SPREADMETHOD_REPEAT
| const unsigned short SVGGradientElement::SVG_SPREADMETHOD_REPEAT = 3 |
◆ SVG_SPREADMETHOD_UNKNOWN
| const unsigned short SVGGradientElement::SVG_SPREADMETHOD_UNKNOWN = 0 |
The documentation for this interface was generated from the following file:
- Source/WebCore/svg/SVGGradientElement.idl
 1.8.13
1.8.13